制作チームです!
Zの法則・Fの法則・Nの法則って知っていますか?
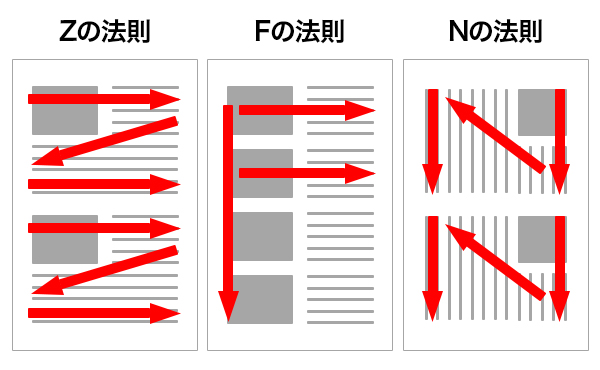
Zの法則とは?
Zの法則とは、視線の動きがZ字型に流れるという法則です。上から左から右へ、次に斜め下へ、そしてまた左から右へと視線が動きます。広告やデザインにおいて、重要な情報をこのZ字の動きに沿って配置することで、自然と視線が誘導され、効果的に情報を伝えることができます。
Fの法則とは?
Fの法則とは、視線の動きがF字型に流れるという法則です。上から左から右へ、次に少し下へ、そしてまた左から右へと視線が動きます。特にテキスト中心のページでよく見られる視線パターンで、見出しや重要な情報を左上から順に配置することで、効果的に情報を伝えることができます。
Nの法則とは?
Nの法則とは、視線の動きがN字型に流れるという法則です。左上から右上へ、次に左下へ、そして右下へと視線が動きます。この法則を利用することで、視覚的にバランスの取れたデザインを作成し、視線を効果的に誘導することができます。
視線誘導について
『視線誘導』といって、デザイナーや広告関係で仕事をしている人なら知っていますよね。人は無意識のうちに、視線の動きやパターンが決まっているという法則です。
 上図を見てもらうと分かりやすいと思いますが、一般的な人間の目線の流れの法則ですね。
上図を見てもらうと分かりやすいと思いますが、一般的な人間の目線の流れの法則ですね。
「俺は違うね!!」「私は逆なんですけど???」みたいな人もいるとは思いますが、あくまでも一般的にですね。
何となく分かりますよね?
看板も、チラシも、新聞も、テレビCMも、WEBも。全ての広告は、これが基本で作られています。従って、同じようなデザイン広告があるのも仕方がないのです。
アーティスティックなデザインで、全て逆法則に作る人もいるかもしれませんが、ギャンブル的な感覚は抜きにして、一般的なデザインとしてです。
美容室のホームページでは、アーティスティックなサイトが多く、あえて法則を無視して逆に制作している方もいると思います。
見やすいサイトではなく、独特な唯一無二のサイトを作るのであれば良いと思います!!
が!!ですよ!
見ている側は、凄い見ずらいですよね。
ボタンがいっぱいあって、アニメーションしまくるサイト。どこに、メニューがあるのか分からないサイト。スクリプト多用しまくって、バグが発生しているサイト。Androidで見れるけど、iosでは見れない、動作がおかしいサイト。
こう言った美容室のサイトは、かなり多くあります。
【何を伝えたいのか分からないサイト】が非常に多くあります
絵画か何かと勘違いしているWEBサイトってありますよね。
はっきり言いますが、WEBサイトは広告です!
お客様を呼び込む為のものです。
眺めて楽しませるものではありません。
とにかく読み易く、自店を理解して頂く為のツールです。

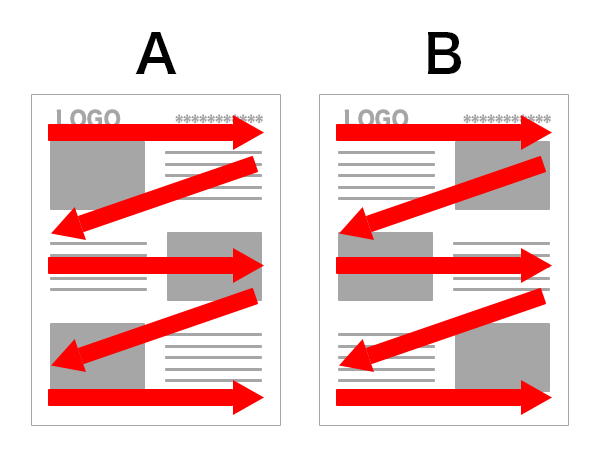
上図を見て下さい。
一般的な見やすさは【A】だと言われています。
「いや!Bのサイトの方が見やすいぞ!」
そういう答えは受け付けません!
一般的に【A】なのです。多数決で【A】というルールなので、これに従うしかないのです。
特に、Zの法則はサイト作りでは、とても大切です。
サイト運営で非常に大切なことが『離脱率・直帰率』をいかに減らせるページを作るかです!!
離脱率?直帰率?初めて聞く方も多くいるかもしれません。
サイトに来て、別のサイトへ逃げてしまうパーセンテージみたいな感じです!
興味のあるサイトであれば、別のページを読んでくれたりしますよね!
別のサイトへ逃げる事を如何に減らすかを離脱率を減らすだのと言います。
現在、HMSで運営しているブログアクセスの殆どがスマホユーザーです。割合的には、9割近い訪問者がスマホからです。
今は、全てのネット検索は、スマホで見られている!と考えてサイト制作を進めた方が良いです。
PC版のサイトに力を入れ過ぎて、レスポンシブ化していないサイトは、見られてもいないサイトを頑張って作っています。勿論、PC版のサイトがある方が良いとは思いますが、そこまで力を入れる必要性が無いと感じています。
過去のホームページ制作という感覚で制作すると、どうしてもPC版をメインに制作をしてしまいがちです。これは、クライアントもWEB制作側も同じような感覚だと思います!
サイト制作依頼を行った際に、PC版のデザインをチェックしがちです!
現在では、9割近いユーザーがスマホユーザーだと考えると、スマホ特化のデザインにした方が良いです。
Zの法則やFの法則についても、PC版ではなくスマホ版で見やすいサイト作りが必要です。
サイトトップ上部には、店舗が見せたい部分を見せるべきであり、伝えたい事を上手に表現する必要があります!
「白髪染め専門」「縮毛矯正専門」「激安パーマ」「1000円カット」「マンツーマン美容室」自店の売り部分は、必ずサイトにアクセスした時点で、読ませる状態にした方がいいです!
がんばって制作したホームページやLPであっても、最下部までサイトを見てくれるとは限りません!
むしろ、サイトに入った瞬間に、逃げられる可能性の方が高いと考えて下さい!
とにかく先出しして、見せたい部分を見せる事を考えて下さい。これは、どの様なサイトでも、どの様な広告でも同じですね。
店舗ホームページを広告として考えられれば、効果の高いホームページを制作していけると思います。
まとめ
視線誘導の法則であるZの法則・Fの法則・Nの法則を理解し、適用することが、効果的なホームページ作成の鍵です。特に、スマホユーザーを意識したデザインは不可欠です。美容室のホームページは広告であり、集客のためのツールです。離脱率・直帰率を減らし、訪問者に自店の魅力を伝えるためには、視線誘導の法則に基づいた見やすいデザインと使いやすい構造が重要です。自店の強みを明確にし、訪問者に分かりやすく伝えることを心がけましょう。
HMS公式LINE
HMSでは店舗運営に関わるご相談などを受け付けております。・WEB集客を始めたいけど、何から始めたらいいか分からない
・お客様が入っているけど、売り上げが上がらない
・ホームページやLPを制作したいけど、何処に頼んだらいいのか分からない
・SEO対策やMEO対策の方法が分からない
・ホームページを作ったのに、集客数が全く変わらない
・リピーターになるお客様が少ない
上記のようなご相談が多く寄せられます。
何かお困りの方は、お気軽にLINEにてご相談して下さい。
本サイト内では、サロン系の内容が多いですが、別業種からのご連絡も大歓迎です。